FileMaker と HTML5 canvas でお絵かきアプリを作ってみました
先日の「群馬FileMaker 勉強会 #3」にて、「FileMakerでお絵かきアプリを作ろう」 というネタを発表したので紹介してみます。
アプリの概要
まずは、発表に使ったサンプルアプリを見てみましょう。
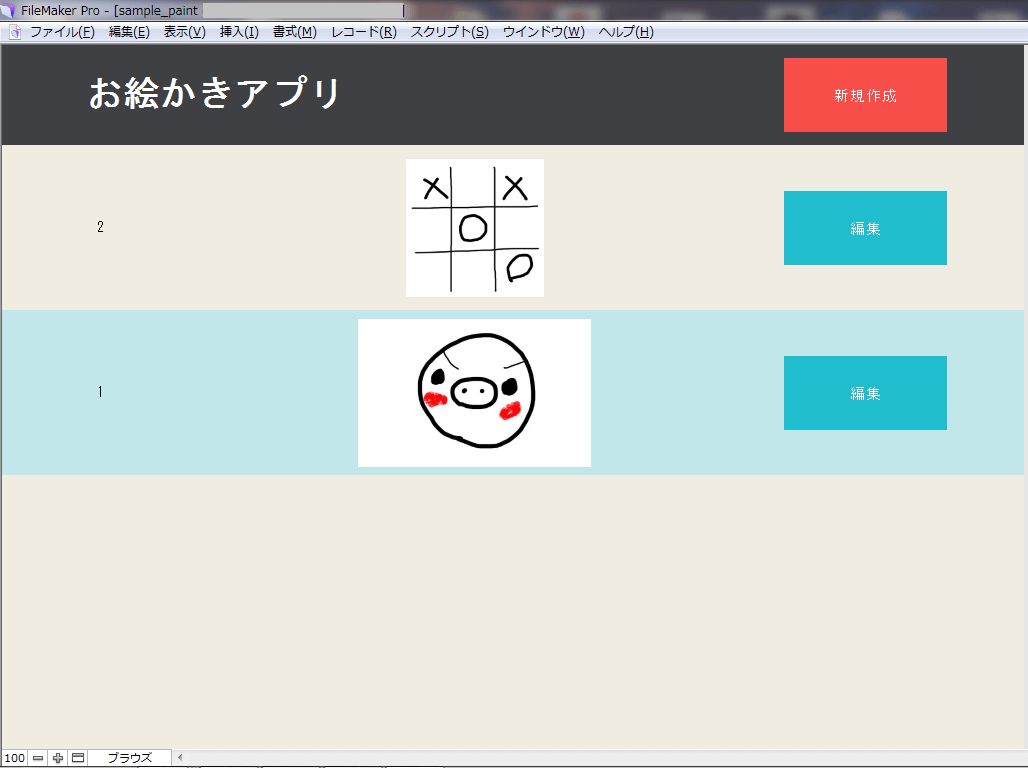
アプリを起動すると下記のような一覧画面が開くので、「新規作成」をクリックします。 
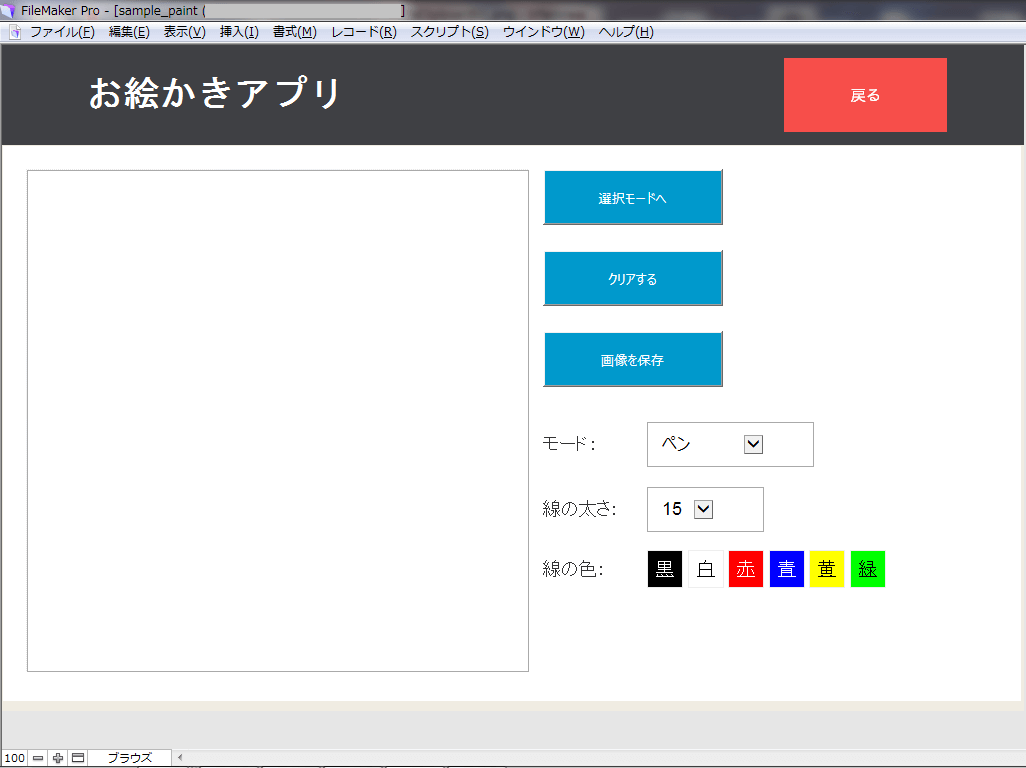
お絵かき画面へ遷移します。 
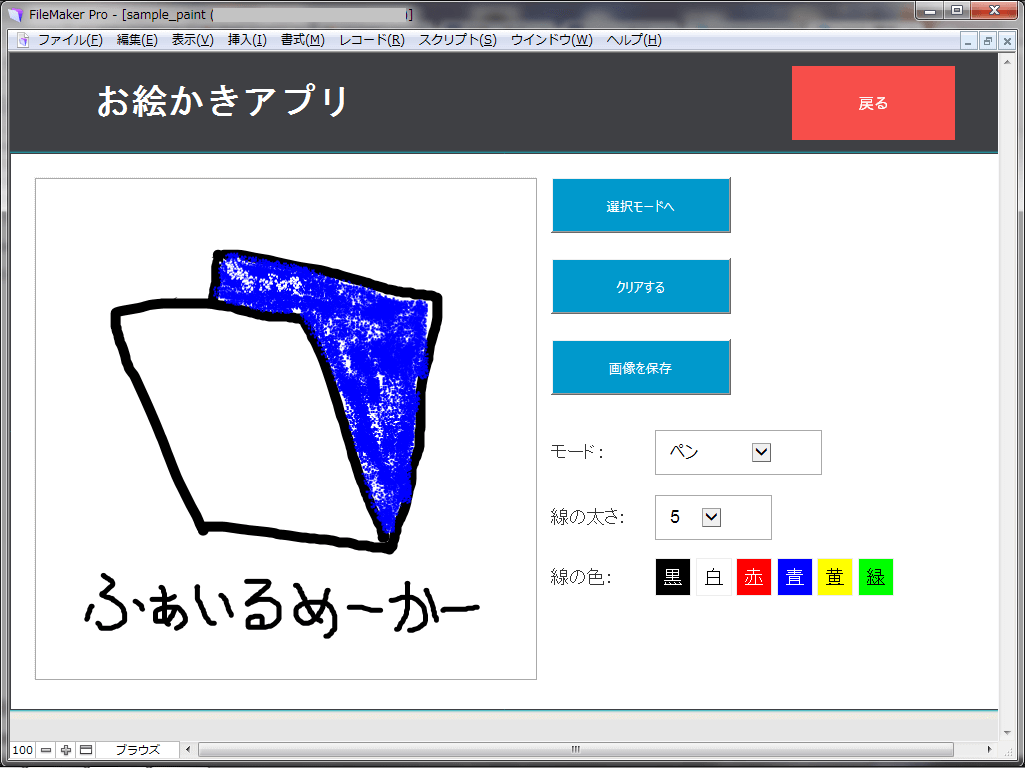
お絵かき画面では、PC ならマウス操作、iPad や iPhone ならタッチ操作といったようにフリーハンドで自由にイラストを描くことができます。 
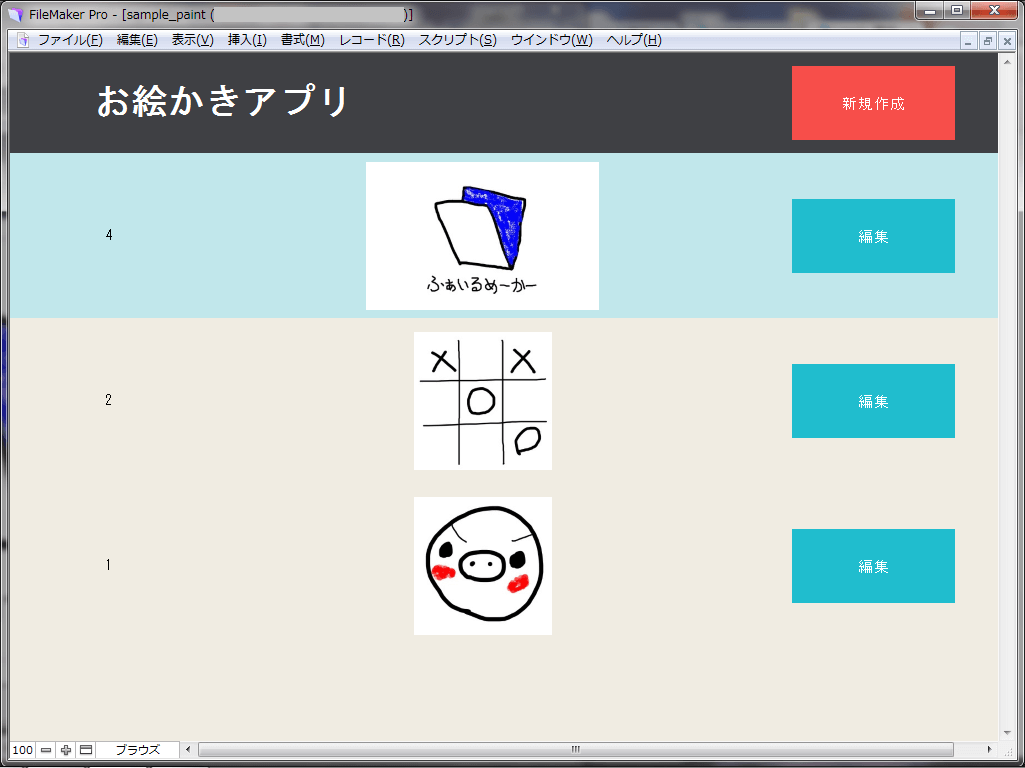
最後に「画像を保存」ボタンをクリックすると、描いたイラストが FileMaker 内に保存されます。 
以上、ごくシンプルな機能を持ったお絵かきアプリです。
アプリの解説
細かい仕様は省略しますが、このアプリを作る上での大きなポイントを二つに絞って説明します。
【ポイント1】HTML5 canvas
まず一つ目のポイントは、HTML5 canvas を使っていることです。
canvas とは HTML5 で実装された要素で、簡単に言うとHTMLとJavaScriptを使ってブラウザ上にイラストやアニメーション等のグラフィックを描画できる仕様のことです。今回はその canvas 機能をベースに様々な描画ツールを提供してくれる「Fabric.js」というオープンソースライブラリを利用して、Web ビューア上でイラストが描ける機能を作成しました。
線の太さ、色、形の変更や、書いた図形を選択して拡大・縮小・回転させる等、一から自力で作るとかなり大変な処理も Fabric.js のおかげで比較的容易に実装できてしまいました。
Fabric.js に限らず、インターネット上ではこういったライブラリが数多く開発、公開されています。Web ビューアを活用することでどんどん色々な表現が実現できるようになってきましたね。
【ポイント2】WebビューアとFileMakerのデータ連携
二つ目のポイントは、Web ビューアとFileMakerのデータ連携方法です。
前述のように、イラストは Web ビューア内で描かれてますので、それを DB に保存するには Web ビューアから FileMaker へ画像データの受け渡しをする必要が出てきます。
データの受け渡しには幾つかの方式が考えられるかと思いますが、今回は次の2方式を使用しました。
- FMPプロトコル方式
- クリップボード方式
まず FMP プロトコル方式について。これは FileMaker 12 から実装されている機能で、決まったルールで URL を呼び出すと特定の FileMaker ファイルのスクリプトを呼び出すことができるというものです。
FMP プロトコルにはパラメータも渡すことができるので、canvas で描画したイラストを Base64 エンコードした画像データとして渡し、FileMaker 側では受け取ったそのデータを Base64 デコードで画像ファイルに戻してオブジェクトフィールドに保存する、という流れの処理を行いました。
ただし Mac OS、iOS 環境ではこの FMP プロトコル方式で問題無く実装できたのですが、Windows 環境ではOSネイティブブラウザである Internet Explorer が URL に最大 2,083 文字までしか使えないという制限を抱えているため、実はこの方式が使えませんでした。(イラストを Base64 エンコードしたデータは軽く 2,083 文字を超えてしまいます。)
そこで Windows にも対応するために、もう一つのクリップボード方式を取り入れました。
クリップボード方式は、IE の独自仕様である window.clipboardData に Base64 エンコードした画像データを JavaScript を使ってコピー、FileMaker 側ではそれを [貼り付け] スクリプトで取得し、 Base64 デコードで画像ファイルに戻してオブジェクトフィールドに保存する、という流れの処理となります。
当初からマルチデバイスに対応することは最低要件に想定していたため、FMPプロトコル方式だけでは Windows に対応できず、逆にクリップボード機能は Safari が未対応のため Mac OS、iOS環境で使えずという状況をつかむまでにはなかなか苦労しました・・・。
結局、最終的にはデバイス判定で切り分けをしてこの2方式を併用するという苦肉の策にはなりましたが、何とかどの環境でも動作させることができるようになりました。
まとめ
要点だけかいつまんだ形になってしまいましたが、以上 FileMaker のお絵かきアプリの紹介でした。
「お絵かきアプリ」と言ってしまうとお遊び機能のように聞こえてしまいますが、実はアイデア次第で様々な利用シーンに応用できる可能性を持った仕組みだと思います。
もしこの機能に興味のある方がおられましたら、弊社までお気軽にお問い合わせください!
