FileMaker勉強会~入力フォームのユーザビリティの向上!~
こんにちは。スタッフの今井です。
先日開かれたFileMaker勉強会で発表した内容をここにまとめていこうと思います。
今回のテーマはずばり、「ユーザビリティ」です。
ユーザビリティというのは、「使いやすさ」みたいな意味です。
データを入力する人、データを管理する人…色々なユーザさんが使いやすい!と思えるようなシステムの作り方を紹介します。
それでは、「会員登録」を例に説明していきます。
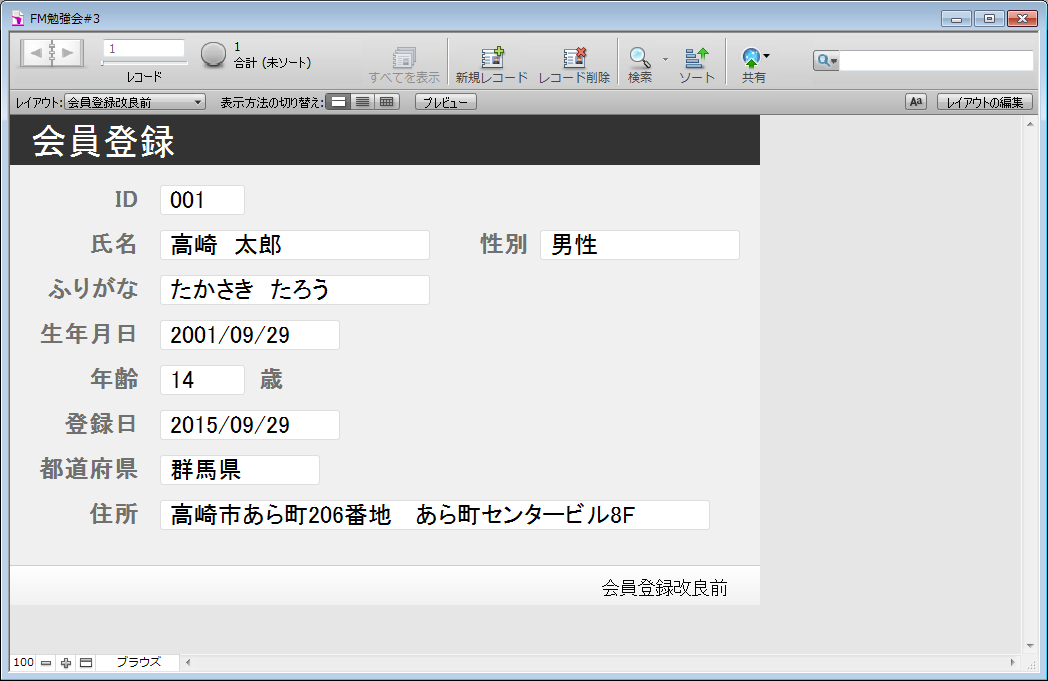
まず、無加工のものがこちら。

こちらの入力フォームですと、
- 入力するたびに、半角/全角を切り替えるのがめんどくさい!
- [性別]フィールドに「男」と書くべきか「男性」と書くべきかわからない!
- 日付のフィールドに「2015年9月29日」と書くべきか「平成27年9月29日」と書くべきか「2015/9/29」と書くべきかわからない!
- 都道府県は打ち込むのではなく選ぶようにしてほしい!
…などなど、気になってしまう点が数多くでてしまいます。
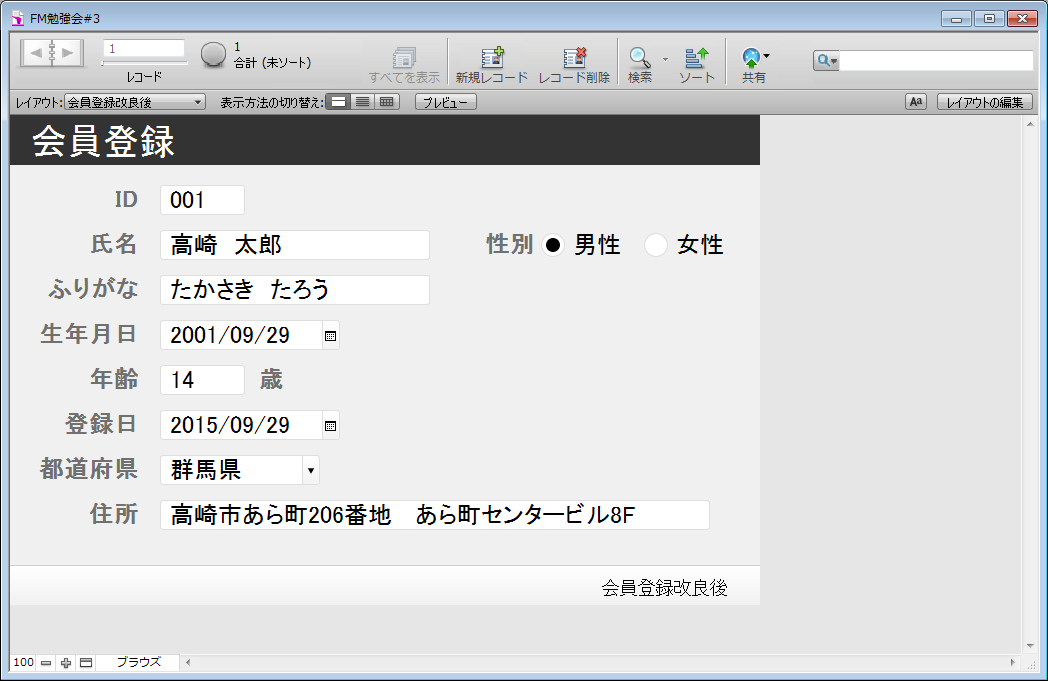
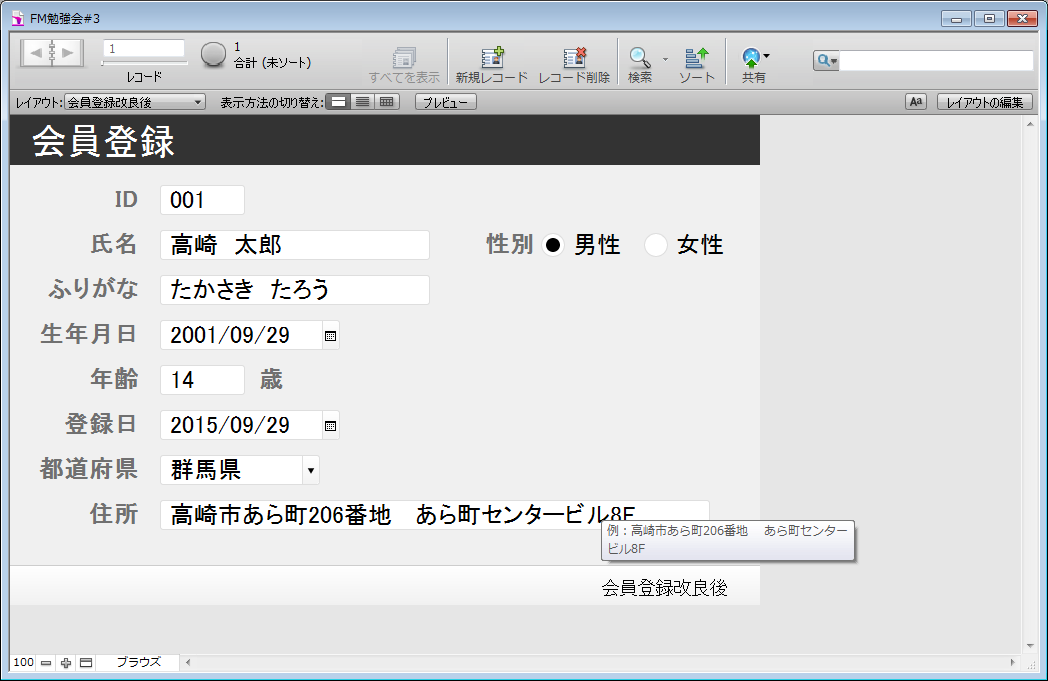
そこで、最終的にはこんな感じになるよう、これから手直ししていきます。

1 データベースの設定
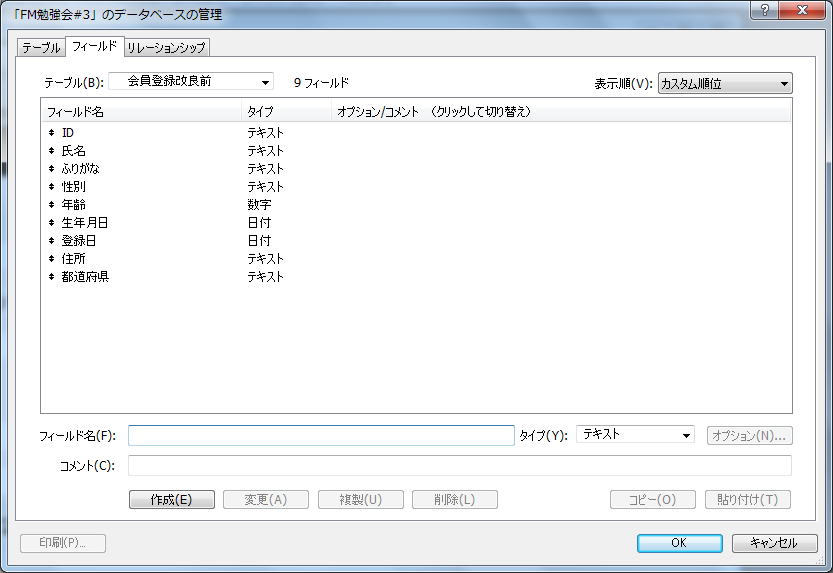
まず、改良前のデータベースがこちら。

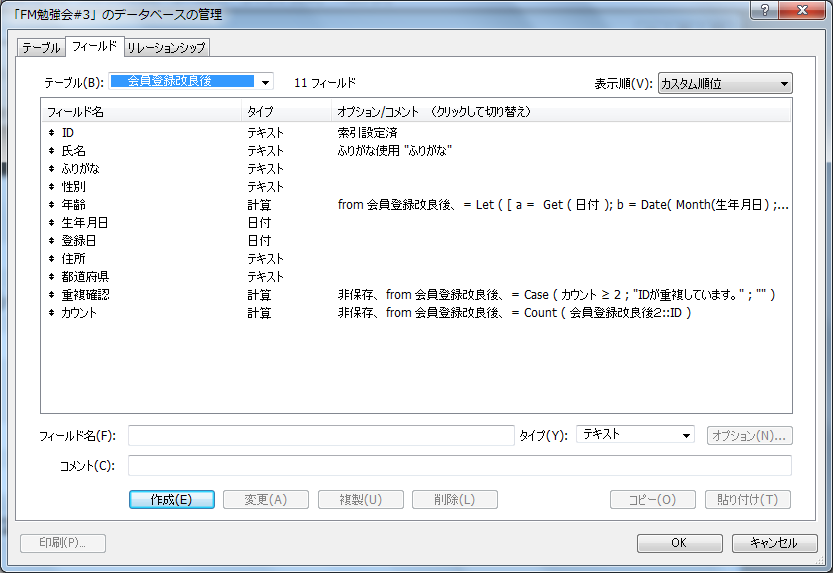
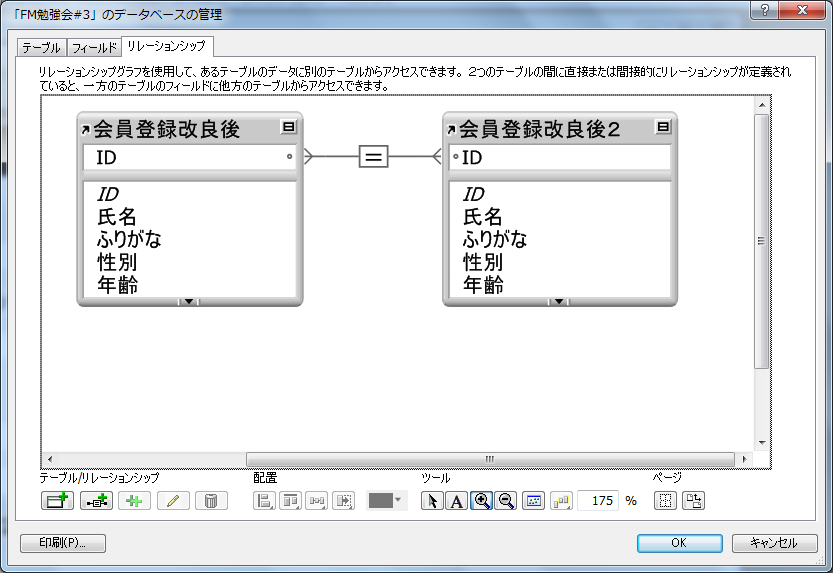
つづいて、改良後のデータベースがこちらです。

色々増えてますね。(笑)順番に見ていきましょう。
1.1 氏名
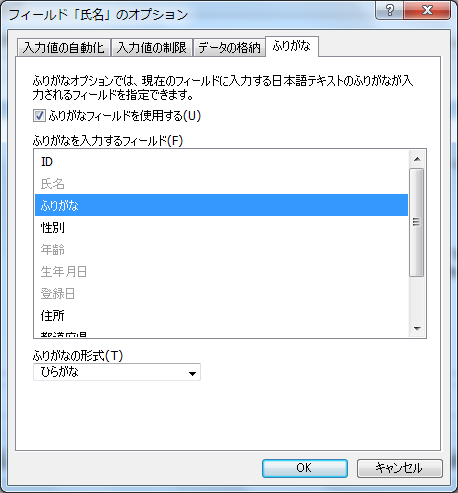
[氏名]フィールドを入力した時に、自動で[ふりがな]フィールドが入力されるようにしたい!そんなときは、[氏名]→[オプション]→[ふりがな]で、[ふりがなフィールドを使用する]にチェックを入れ、ふりがなを入力するフィールドに[ふりがな]フィールドを指定します。

また、[ふりがなの形式]は、ひらがなだけでなく、全角カタカナや半角ローマ字なども指定できるので用途によって使い分けできます。
1.2 年齢
[年齢]フィールドは、[生年月日]フィールドが入力されたときに自動計算してほしい!そんなときは、[年齢]フィールドを計算フィールドに設定し、[年齢]→[オプション]で、以下のような式を書き込めば、自動計算してくれるようになります。
[年齢]
Let (
[
a = Get ( 日付 );
b = Date( Month(生年月日) ; Day(生年月日) ; Year(生年月日) )
];
Case (
IsEmpty(生年月日) ; “” ;
a < Date(Month(b) ; Day(b) ; Year(a)) ;
Year ( a ) – Year ( b ) – 1 ;
Year ( a ) – Year ( b ))
)
1.3 IDの重複チェック
[ID]フィールドが他のレコードと被ってしまったら、その旨をメッセージで表示してほしい!これは色々方法があるのですが、そのうちの1つを紹介します。
[リレーションシップ]で[ID]フィールドで自己連結リレーションシップを行います。

つづいて、[カウント]フィールドと[重複確認]フィールドをタイプを[計算]で作成し、それぞれ以下の計算式を設定します。
[カウント]
Count ( 会員登録改良後2::ID )
[重複確認]
Case ( カウント ≥ 2 ; “IDが重複しています。” ; “” )
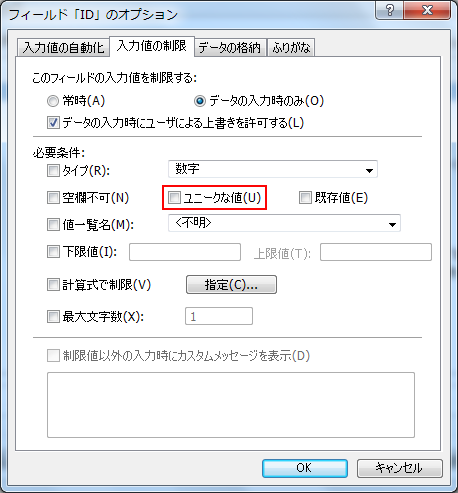
また、そもそも[ID]フィールドが被らないようにしたい!という場合は、[ID]→[オプション]→[入力値の制限]で、[ユニークな値]にチェックするという方法もあります。

2 レイアウトの設定
2.1 インプットメソッド
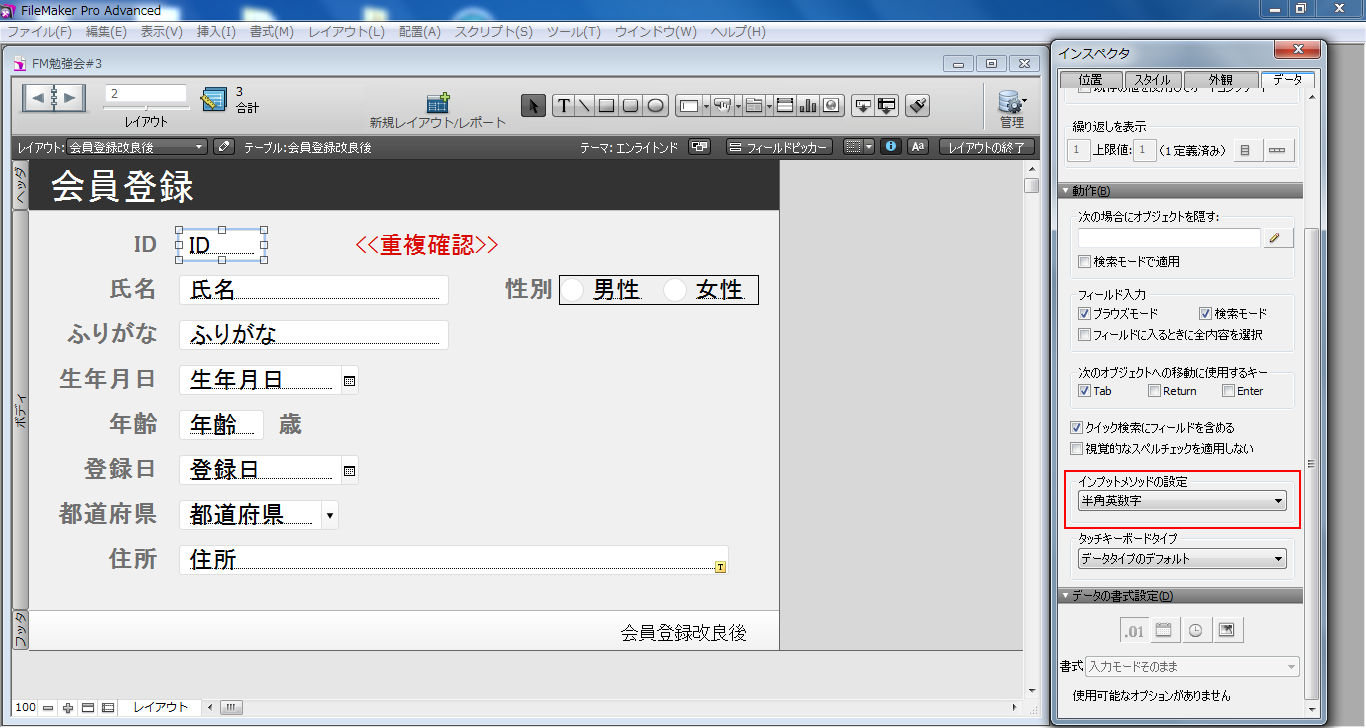
フィールドを選択し、[インスペクタ]→[データ]→[動作]→[インプットメソッドの設定]で入力メソッドを指定できます。

[ID]フィールドなどの数字を入力するフィールドには[半角英数字]を、[氏名]フィールドや[住所]フィールドには[ひらがな]を指定します。
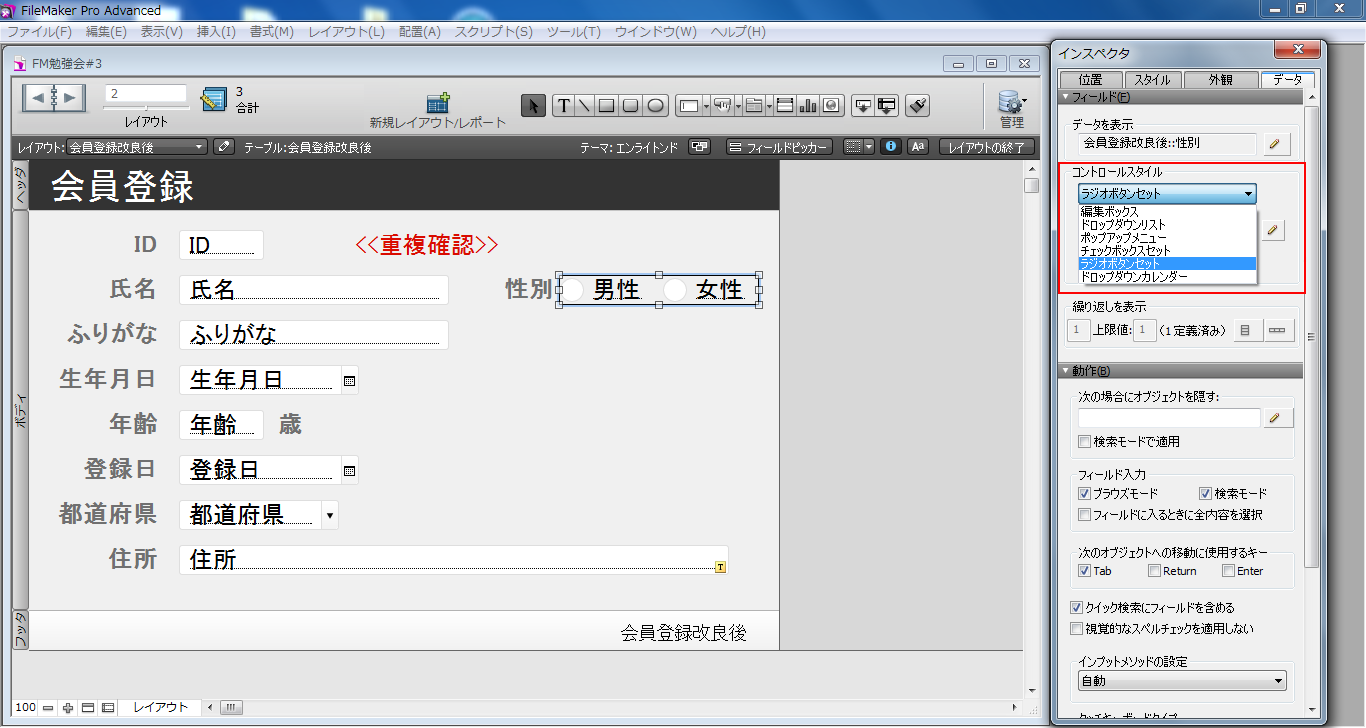
2.2 コントロールスタイル
データを入力する際に、いくつかの選択肢から選ぶ場合は、先に選択肢を用意しておくと、データを入力しやすくなり、管理しやすくなります。
入力形式をテキストでないものにする場合は、[インスペクタ]→[データ]→[フィールド]→[コントロールスタイル]で形式を設定できます。

色々種類がありますが、私はこのような基準で使い分けしています。
- ドロップダウンリスト …選択肢が多く、その中から1つだけ選択する場合。
- ポップアップメニュー …正直使ったことがないです(笑)
- チェックボックスセット …選択できるものが複数の場合。
- ラジオボタンセット …選択肢が少なく、その中から1つだけ選択する場合。
- ドロップダウンカレンダー …入力するデータが「日付」の場合。
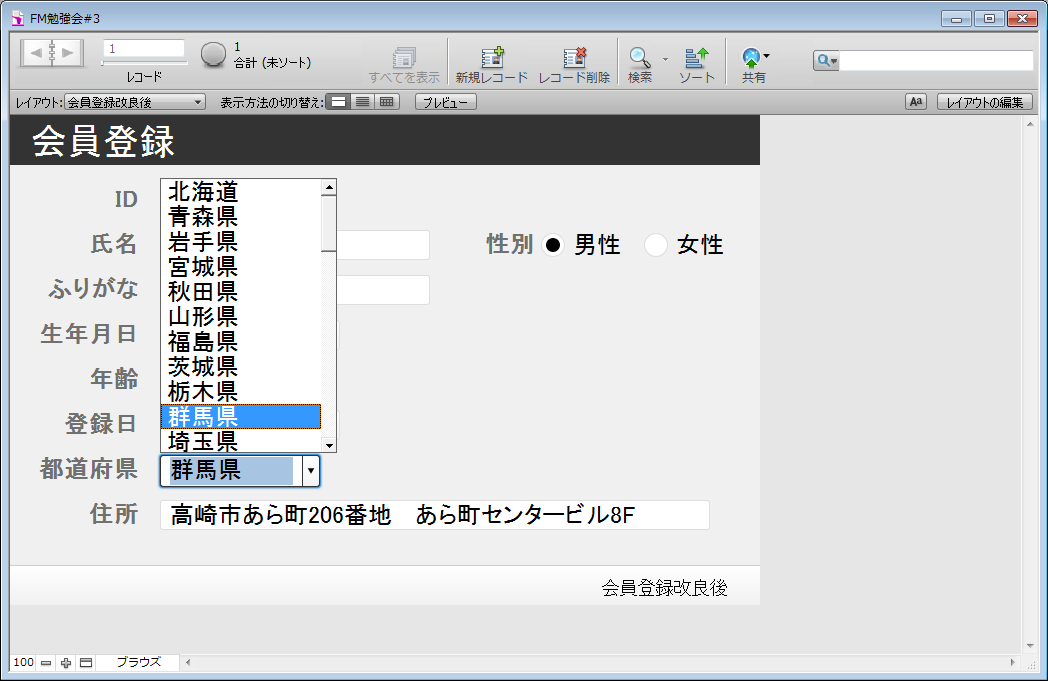
今回の例ですと、[性別]フィールドを[ラジオボタンセット]、[生年月日]フィールド、[登録日]フィールドを[ドロップダウンカレンダー]、[都道府県]フィールドを[ドロップダウンリスト]に設定します。
これから順に細かく見ていきます。
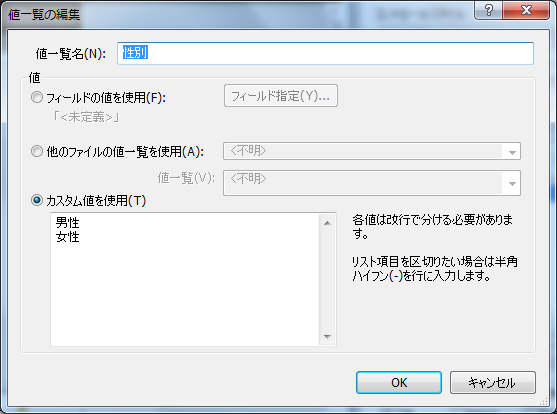
2.2.1 値一覧
ラジオボタンやドロップダウンリストの値は、[インスペクタ]→[データ]→[フィールド]→[コントロールスタイル]→[値一覧]で設定します。
また、[ファイル]→[管理]→[値一覧]でも設定することができます。
[値一覧]から[新規]を選択し、こんな感じで設定していきます。

今回は[性別]と[都道府県]の値一覧を作成しました。
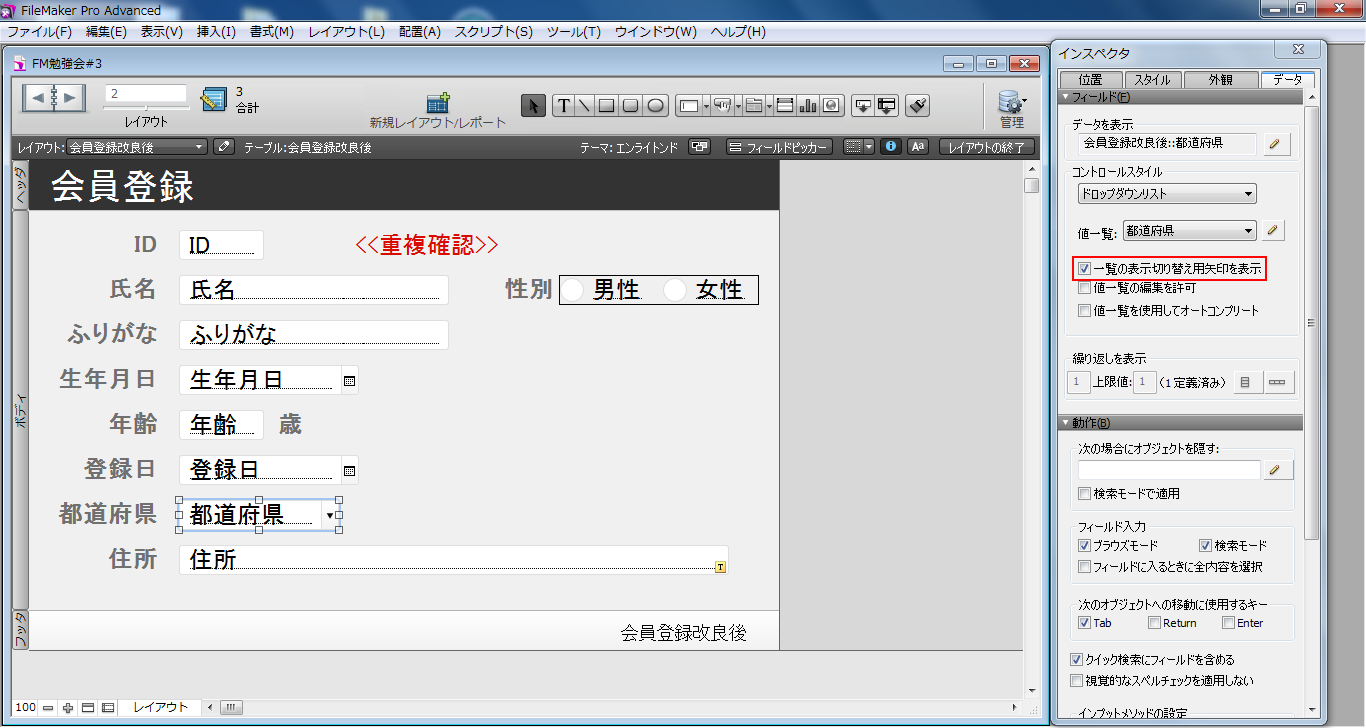
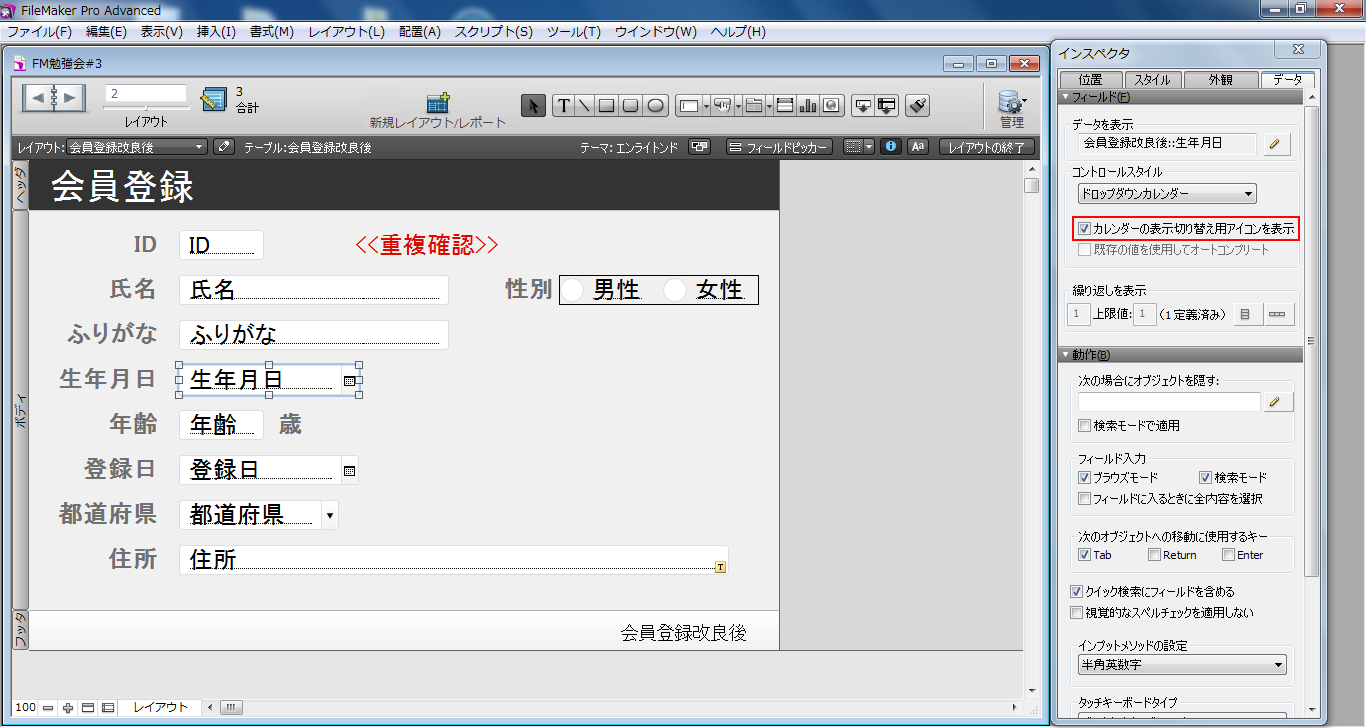
2.2.2 表示切り替え用アイコン
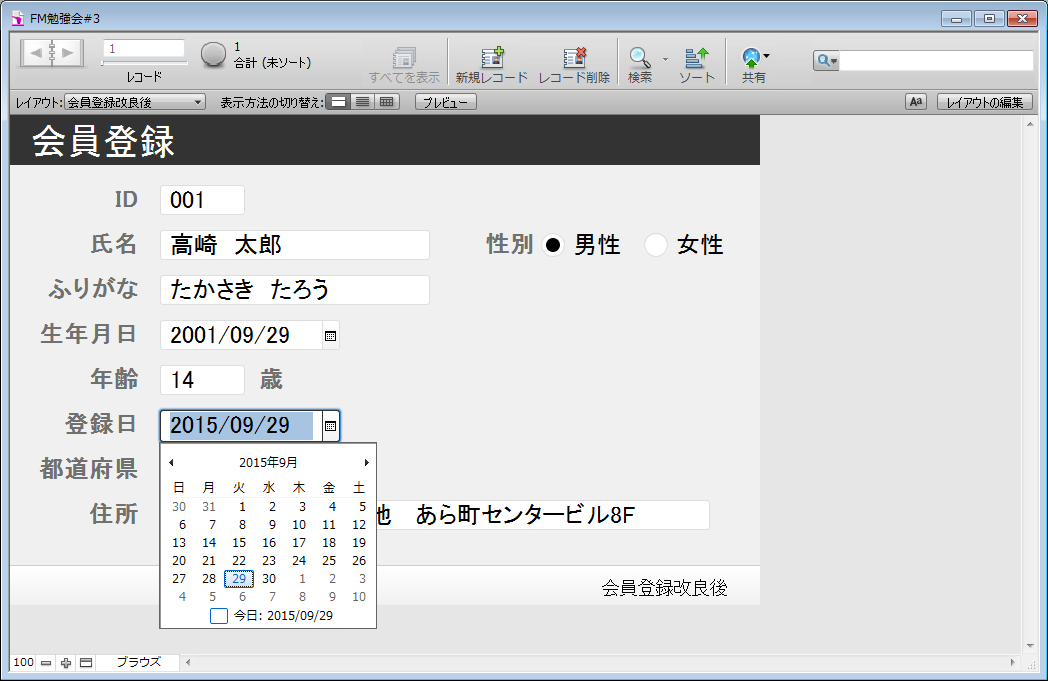
ドロップダウンリストやドロップダウンカレンダーは表示切り替え用アイコンを表示することで、データを入力する際に一目でコントロールスタイルがわかるようになります。
表示は、[インスペクタ]→[データ]→[フィールド]→[一覧の表示切り替え用矢印を表示]または[カレンダーの表示切り替え用アイコンを表示]で設定することができます。


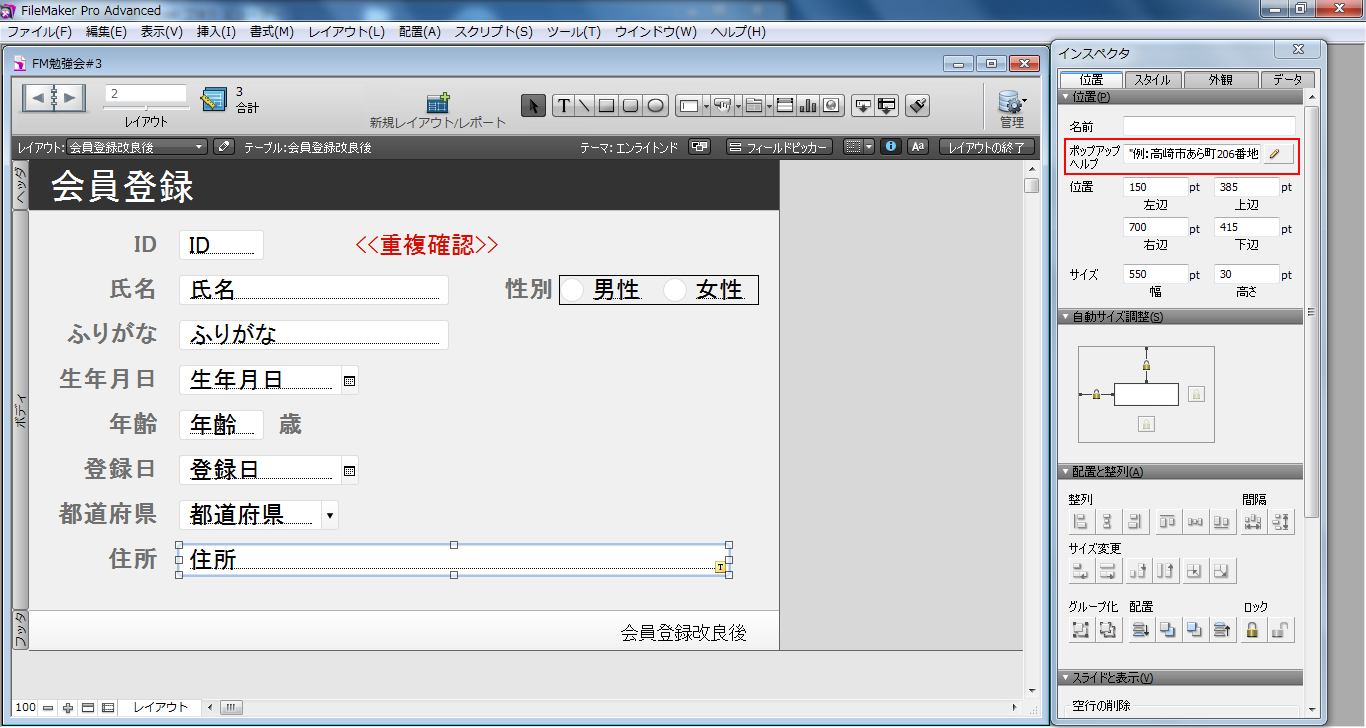
2.3 ポップアップヘルプ
データを入力する際にヒントや例を表示したい!そんなときは、[インスペクタ]→[位置]→[位置]→[ポップアップヘルプ]に表示したいメッセージを入力すると設定できます。

2.4 マージフィールド
データベースの設定の際に作成した[重複確認]フィールドですが、マージフィールド(Ctrl+M)で設定すると、通常時は表示されず、重複した時だけメッセージが表示されるようになります。
また、普通のフィールドでも設定できますが、[インスペクタ]→[外観]→[グラフィック]で塗りつぶしや線を見えないようにしなければならないので、マージフィールドで設定する方がオススメです。
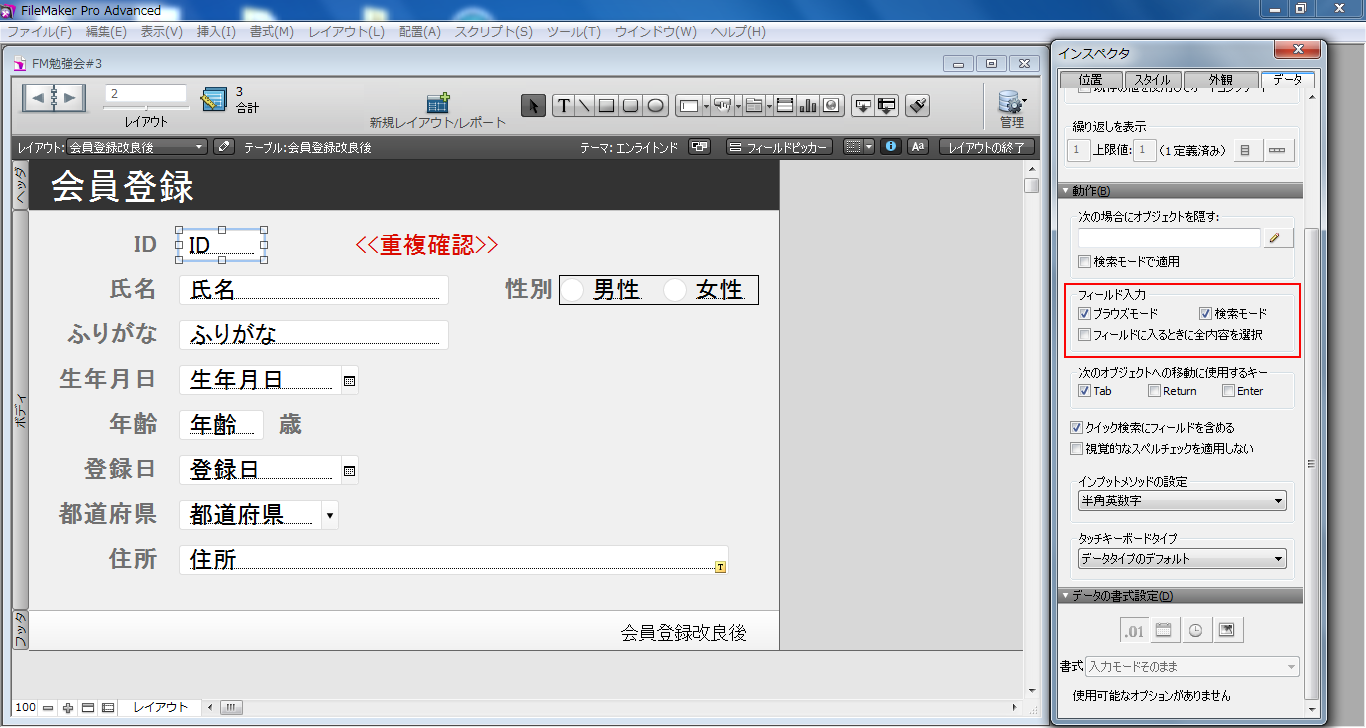
2.5 フィールド入力
自動計算してくれる[年齢]フィールドは、ブラウズモードから入力されてしまっては困りますよね。このように、表示はするが、入力してほしくないフィールドは[インスペクタ]→[データ]→[動作]→[フィールド入力]で[ブラウズモード]のチェックを外してしまいましょう。

3 完成!
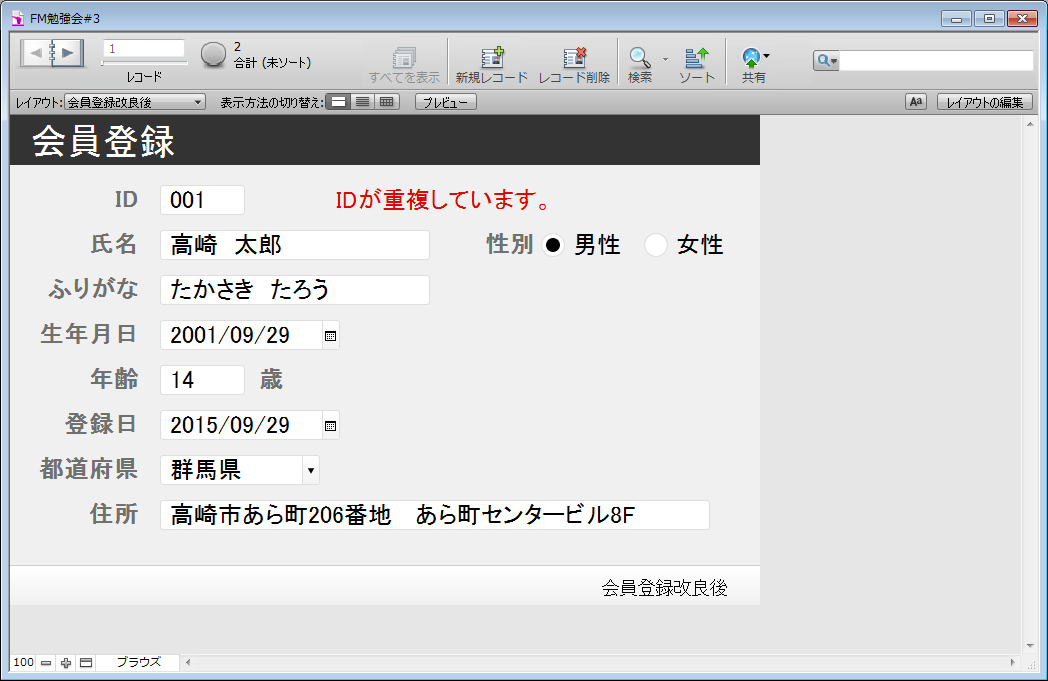
さて、ここまで色々データベースやレイアウトを設定しました。いよいよこれで、冒頭で登場した完成形にたどりつきました!
ID重複時には赤文字でメッセージが表示されるようになり、

[ふりがな]や[年齢]は自動入力、コントロールスタイルを設定したフィールドはこのような感じで表示されるようになりました!



ポップアップヘルプもきちんと表示されて、使いやすい入力フォームになったかと思います。
4 まとめ
記事が長くなってしまいましたが、以上がFileMaker勉強会の発表内容まとめでした!まだ、改善できる点があると思いますが、それは経験を積んでその都度変わっていくものだと思います。いくら凝った作りでも、シンプルな方がユーザさんが喜んでくれることもあると思います。大切なのは、ユーザさんの立場にたって、どういうものが最も正解に近いかを考えることだと思います。ファイルメーカーはこれからもお付き合いしていくものだと思いますが、知識を蓄えるだけでなく初心を忘れず学んでいきたいと思います。
