FileMakerのQRコード読み取りを使った簡単ログインのアイデア
ログインといえばIDとパスワードを入力して…という手順以外にもいろいろな方法が普及してきました。
金融機関などでは静脈で認証をとるようになったり、iPhoneでは指紋で認証できるようになりました。
特にiPhoneの指紋認証のおかげでログインが簡単になったアプリがいろいろあります。
今回はそんな簡単にログインできるという部分に着目して、QRコードの読み取りで何か出来ないかと考えて、FileMaker勉強会用にサンプルアプリを作ってみました!
QRコードで簡単ログイン!
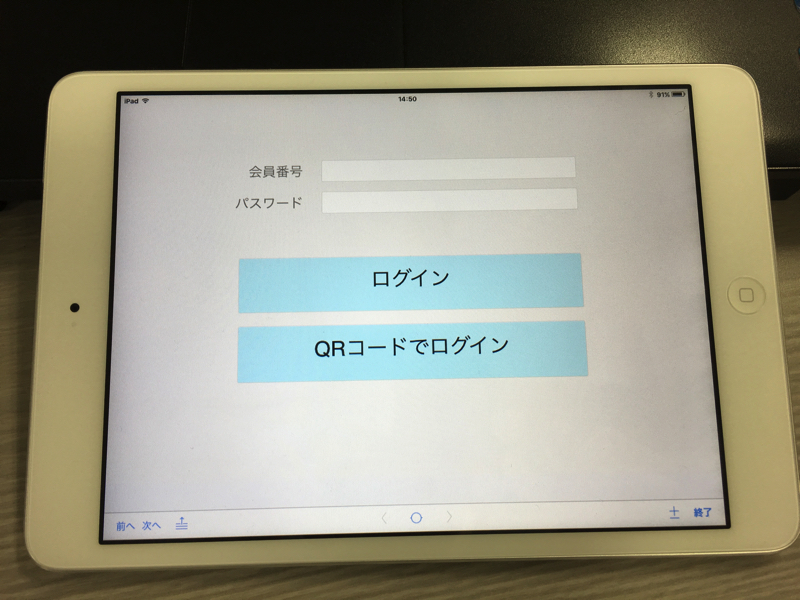
今回作ってみたのは上の画像のような簡単なログイン画面のあるアプリです。
会員番号とパスワードを入力してログイン、もしくは、「QRコードでログイン」ボタンを押して、QRコードを読み取ってログインします。
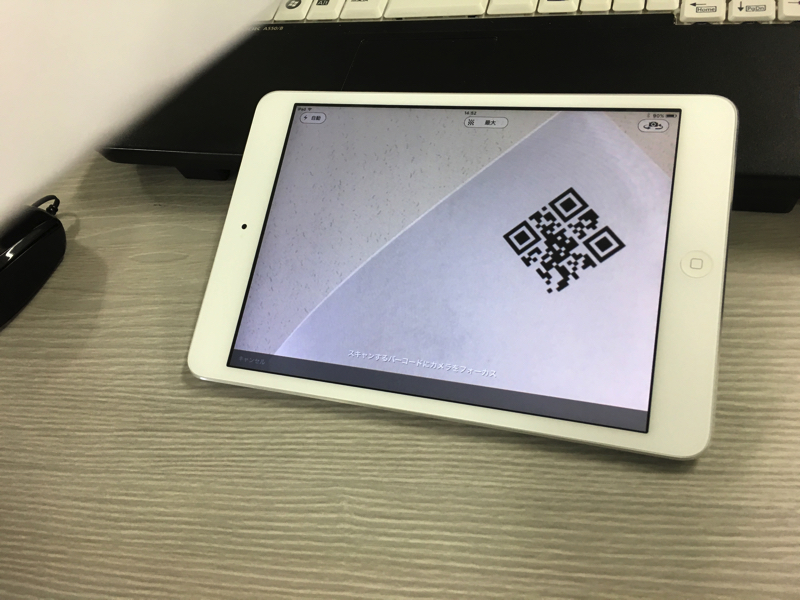
「QRコードでログイン」ボタンを押すと、iPadのインカメラでQRコードを読み取ります。
QRコードの内容が読み取れれば次の画面へ進みます。
FileMakerのスクリプトなど
QRコードにセットしている内容
まず、QRコードは何がセットされているかですが…
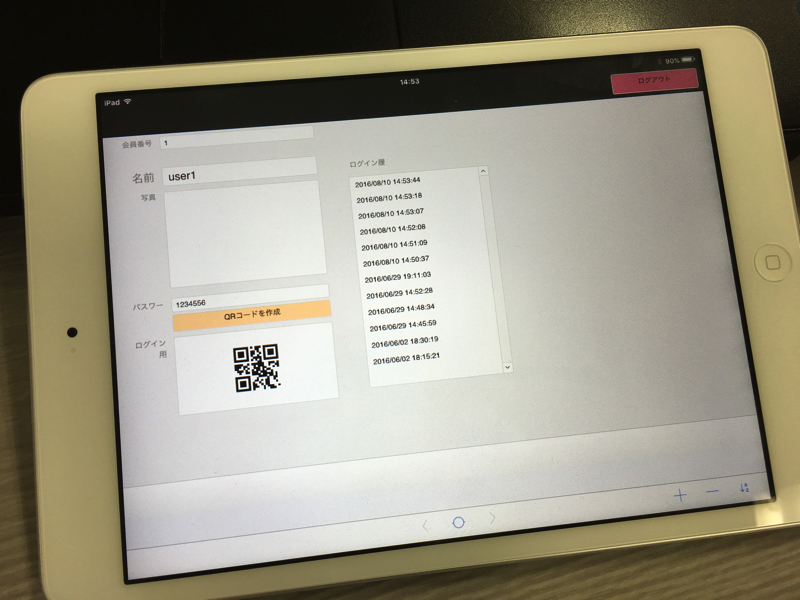
実は単純に「会員番号;パスワード」という文字列をQRコードにしただけです。
会員番号1番、パスワードが123456であれば「1;123456」という文字列になります。(「;」は区切り文字として使用)
QRコード読み取り部分
「QRコードでログイン」ボタンが押されたら画面には出ていない隠れたフィールドに「デバイスから挿入」でQRコードが表現しているデータを読み込みます
- デバイスから挿入
- タイプ:バーコード
- カメラ:フロント
- 解像度:最大
その後、読み込んだ文字列を会員番号とパスワード部分に分けてそれぞれのフィールドにセットし、画面上の「ログイン」ボタンと同じ処理をします。
児童・高齢の方を対象としたシステム、来店記録などにいいかも?
作り出しのイメージとしては学習塾の入り口で子どもたちが「今日きました!」に意味を込めてiPadのボタンを押してカードをかざす…といった感じでした!
簡単にログイン出来てしまうので、操作者の権限によって処理を変えるシステムなどへのログインには合わないかと思いますが、来店記録などには良いかもしれません。
弊社が運営しているコワーキングスペースの利用登録のシステムに組み込みたい!
また、入力に慣れていない児童や高齢者の方の入力補助的な使い方もありかもしれませんね!
ラベルプリンターなどでQRコードを印刷して会員カードにペタッと貼れば会員の追加や再発行にも対応できます。
QRコードの作成については以前書いた記事がありますので、そちらを参考にしてみてください。