FileMakerでJSONデータを扱う方法をお勉強してみた
スタッフの尾形です。
11月20日の「群馬FileMaker勉強会 #5」で発表した「FileMakerでJSONデータを扱う方法」の内容について紹介します。
FileMakerでJSONデータを扱いたい
事の発端はプライベートな趣味で、はてなブックマークのAPIを使ってJSONデータを取得してあれこれやりたいことがある…
といった、お遊びのことで考えついたことがきっかけでしたが、何かと便利なサービスがたくさんある世の中になりましたので、APIから取得したJSONデータを扱う方法を知っておくと、どこかで役立つことがあるかもしれません。
今のところ業務で「FileMakerでJSONを使う」ということには出会っていませんが、いつか使うかもしれないのでお勉強してみました。
FileMakerでJSONデータを使う方法の勉強
それでは、今回勉強したことを紹介していきます。
参考サイト
今回参考にしたサイトは上記Qiitaの記事です。
「参考にした」といいますか、こちらの記事にかかれていることと同じものを、手を動かして作って勉強していきました。
FileMakerでJSONデータを扱う為のモジュールを入手
参考記事で紹介されているFileMakerでJSONデータを扱う為のモジュールを下記から入手します。
関数・スクリプトをインポート
モジュールを入手したら、JSONデータを扱うプロジェクトにカスタム関数とスクリプトをインポートします。
- カスタム関数は[ファイル]→[管理]→[カスタム関数]から[インポート]
- スクリプトは[ファイル]→[管理]→[スクリプト]からスクリプトワークスペースを開き、[ファイル]→[インポート]
上記手順でそれぞれJSON.fmp12ファイルからインポートします。
レイアウトを作成し、スクリプトを作成
必要な関数とスクリプトのインポートが完了したら、データの入力を行うレイアウトを作成し、JSONを扱う処理部分のスクリプトを組んでいきます。
スクリプトについては「[郵便番号検索] FileMakerでJSONデータを取り扱う – Qiita」内のスクリプトステップをそのまま参考にしましたので、詳細はそちらの記事を御覧ください。
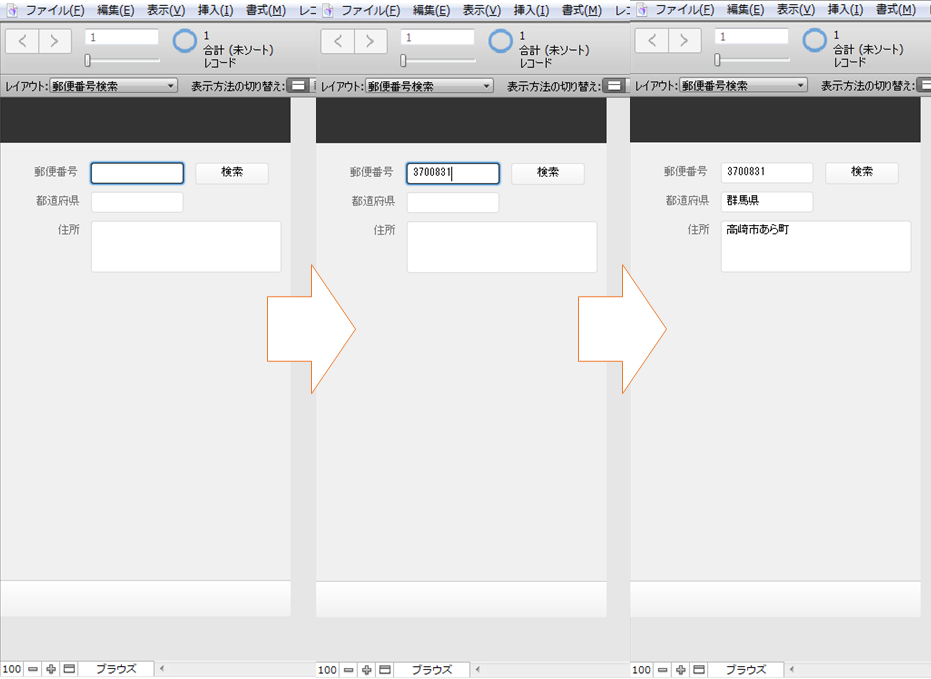
作ったレイアウトを動かしてみる
実際に作ったレイアウトを動かしてみます。上の写真のように、なにもないところに郵便番号を入力して「検索」ボタンを押すと、都道府県の欄と住所の欄に取得したデータを表示させることができました。
今回の例は本当に簡単なものですが、もしかしたらどこかで入力フォームのユーザビリティ向上に役立つかもしれません。
まとめ
今回は郵便番号から都道府県と住所を取得するという簡単な例を使って勉強してみました。
JSONを扱うモジュールのおかげでかなり楽ができているという部分が大いにありますが、もし、FileMakerでWEB上のAPIを利用し、JSONデータから情報取得する時には今回勉強したことが役立てられると思います。
外部サービスと連携できるといろいろとやれることと夢が広がります。